티스토리 에디터가 대격변을 맞이했습니다. 그야 말로 환골탈태라 표현해도 모자람이 없을 정도로 티스토리 에디터가 크게 바뀌었는데요.
저는 당연히 새로운 것을 좋아하기 때문에 새 에디터를 사용해봤는데요. 결론부터 말씀드리자면 전 상당히 마음에 듭니다.
그럼 어떤면에서 마음에 드는지 제가 느꼈던 점을 하나하나 써보도록 하겠습니다.
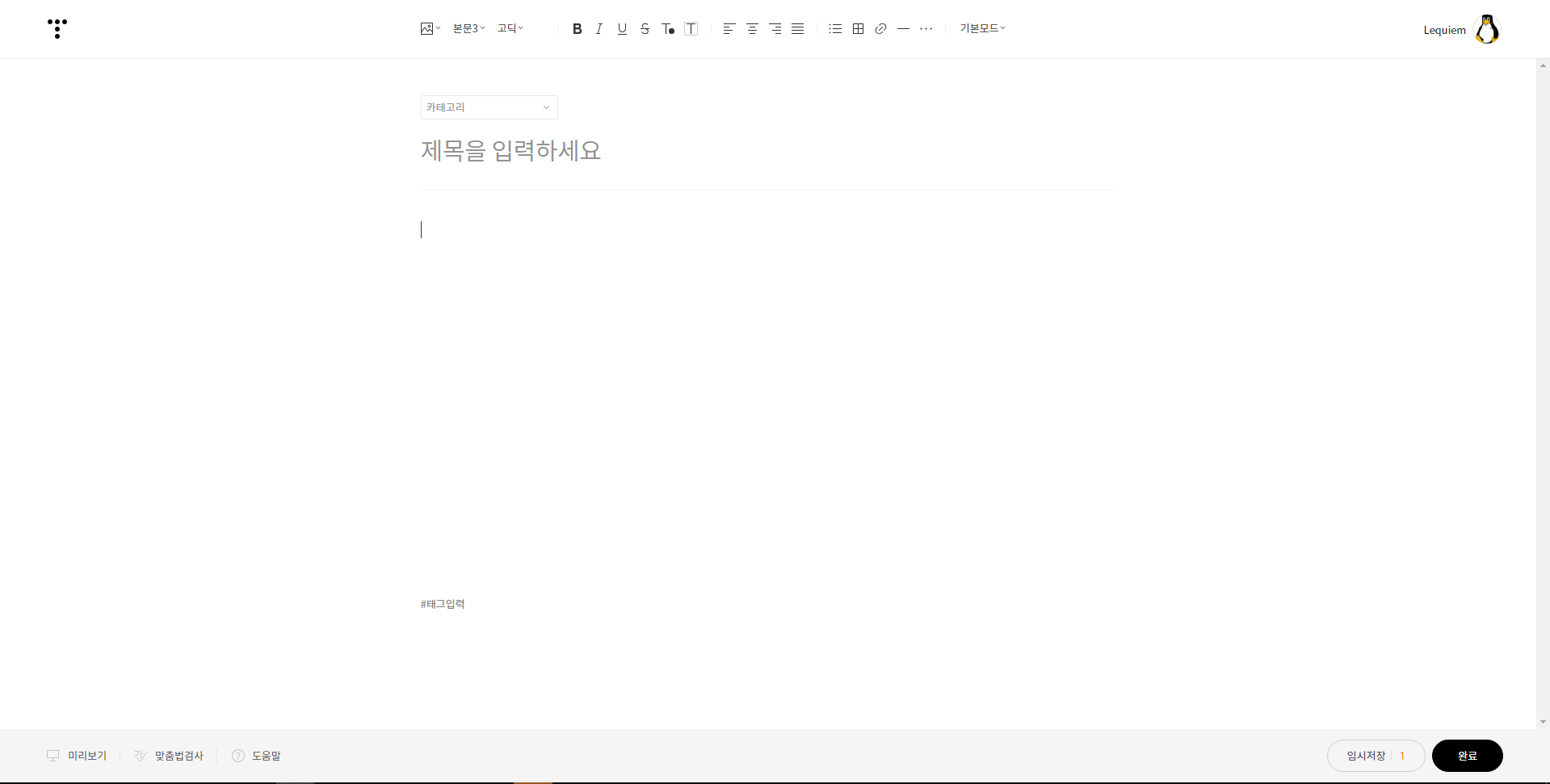
간결해진 디자인


어떤 분들은 디자인이 너무 간결해져서 알아보기 어렵다고들 하십니다. 그 부분에 대해서는 동의 하나 그것은 적응하면 나아질 문제라고 생각이 되네요.
시간이 지나서 해결 될 문제와 아예 해결이 안 될 문제는 이야기가 다르죠.
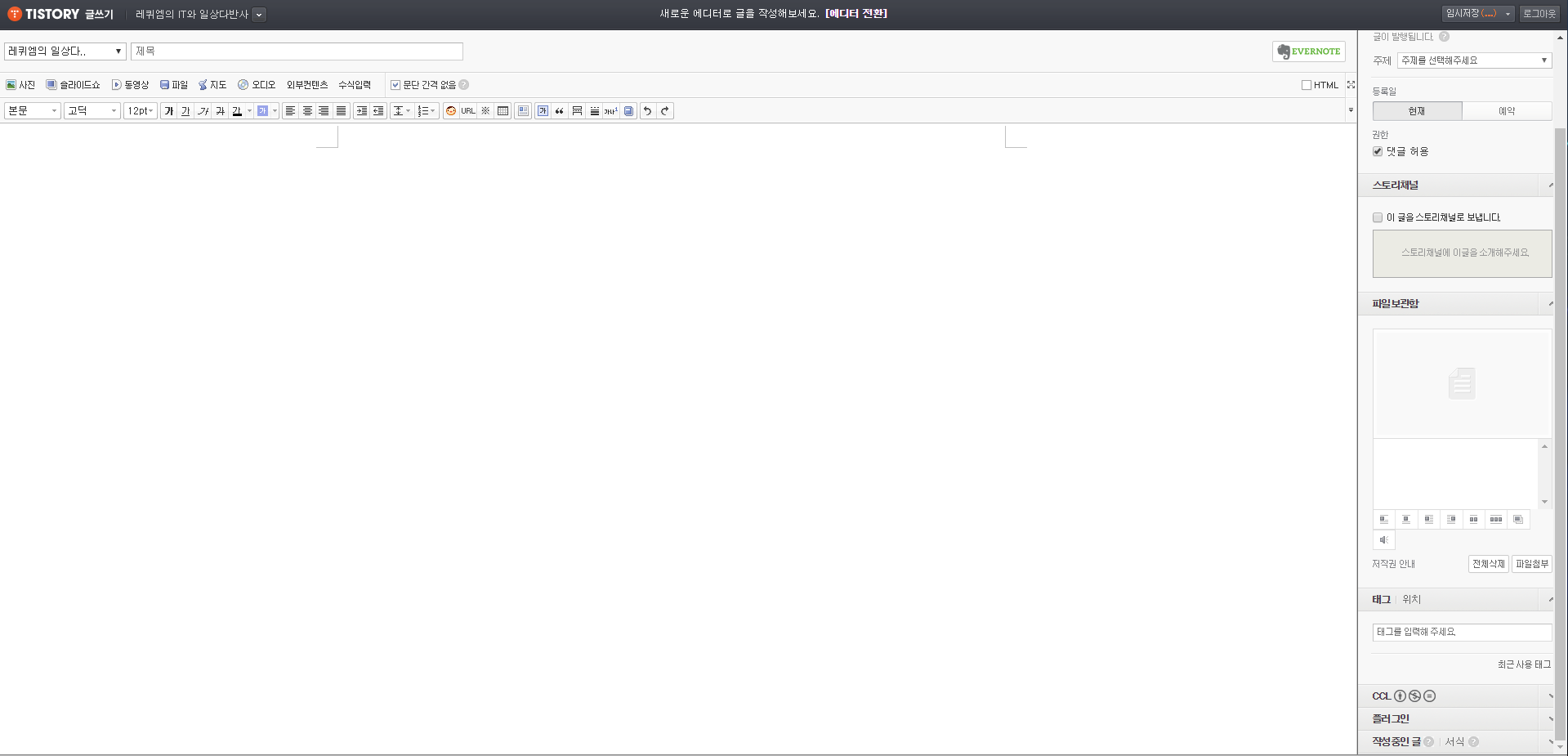
기존 구 에디터는 기능들이 너무 중구난방으로 배치가 되어있었습니다.
예를 들어 서식을 입력하려면 우측을 찾아야 하고 글꼴 바꾸려면 위측을 찾아야하죠.
하지만 신 에디터에서는 모든 기능들이 위아래로만 배치가 되어 훨씬 동선이 짧아졌음을 느꼈습니다.
이 부분에 대해서는 장점이라 생각이 드네요.
드디어 사라진 플래시
제가 신 에디터를 사용하는 결정적 이유 중 첫번째 입니다.
플래시가 드디어 사라졌습니다. 플래시는 모바일 플랫폼에서는 퇴출 분위기입니다. 이제 안드로이드 iOS 두 OS 모두 플래시를 전혀 반기지 않습니다.

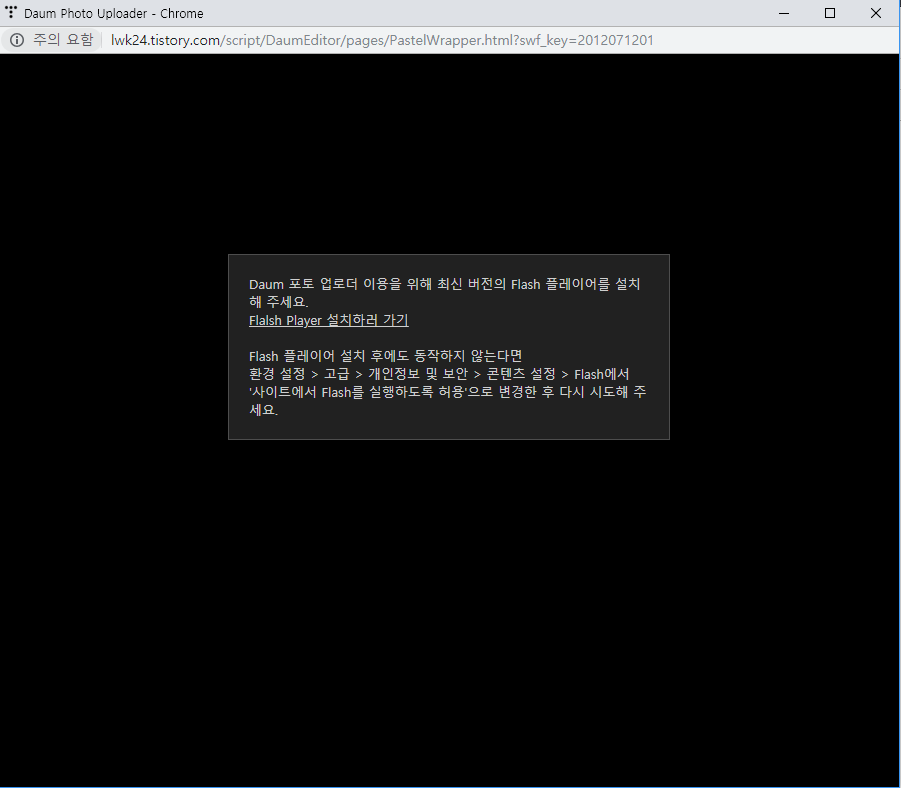
그런데 구 에디터에서는 여전히 이미지를 업로드 하는데 플래시를 사용했습니다.
아마 요즘 대다수의 유저들이 '구글 크롬'을 사용할 텐데요. 구글 크롬도 플래시를 전혀 반기지 않아서 조건부 사용허용 정도나 하지 플래시를 전면적으로 받아들이고 있지는 않습니다.
이 때문에 이미지 업로드를 하려고 하면 플래시를 임시로 사용한다는 버튼을 항상 눌러주기도 했으며 아예 플래시가 차단 설정 되어있으면 이미지 업로드 조차 하지 못하는 불상사가 발생했습니다.
제일 짜증났던것은 임시저장 기능 마저 플래시라서 가끔 임시저장이 안되어있어 글 다 날라가는 불상사도 발생했었습니다.
하지만 에디터에 플래시가 완전히 제거 됨으로써 플래시를 위한 따로 설정이 필요하지 않으며 이제 모바일 플랫폼으로도 티스토리 블로그 작성이 가능해졌습니다.
즉, 안드로이드 태블릿에 키보드 연결해놓고 티스토리 할 수 있다는 겁니다.
이미지 복사 기능 추가
제가 신 에디터를 사용하는 결정적 이유 중 두번째 입니다.
예전에 이미지를 추가하기 위해서는 일일이 이미지를 전부 다운 받은 다음에 그것을 다음 포토 업로더를 통해 일일이 업로드를 했어야 했습니다.
이는 손이 많이 가는 불편한 작업이었는데요. 이 때문에 제 PC에도 블로그 작성에 사용할 이미지들이 너무 많이 저장되어 있어 정리하기도 난감했습니다.
하지만 이제 간단하게 원하는 이미지가 있다면 우클릭해서 '이미지 복사' 버튼을 누르고 에디터에 Ctrl+V 만 누르면 바로 이미지가 업로드 됩니다.
이것으로 포스팅 하는 시간이 상당히 많이 단축이 되었습니다.
이 기능은 정말 네이버 포스트 작성할때 너무 부러웠던 점이었는데요. 티스토리는 왜 이게 없을까 했습니다.
그런데 드디어 티스토리에 이 기능이 생겼습니다. 이것만으로 저에게는 구 에디터로 갈아탈 이유가 없어졌습니다.
미리보기 기능 강화
제 유입경로 중 상당수가 모바일 플랫폼을 통해 들어옵니다.
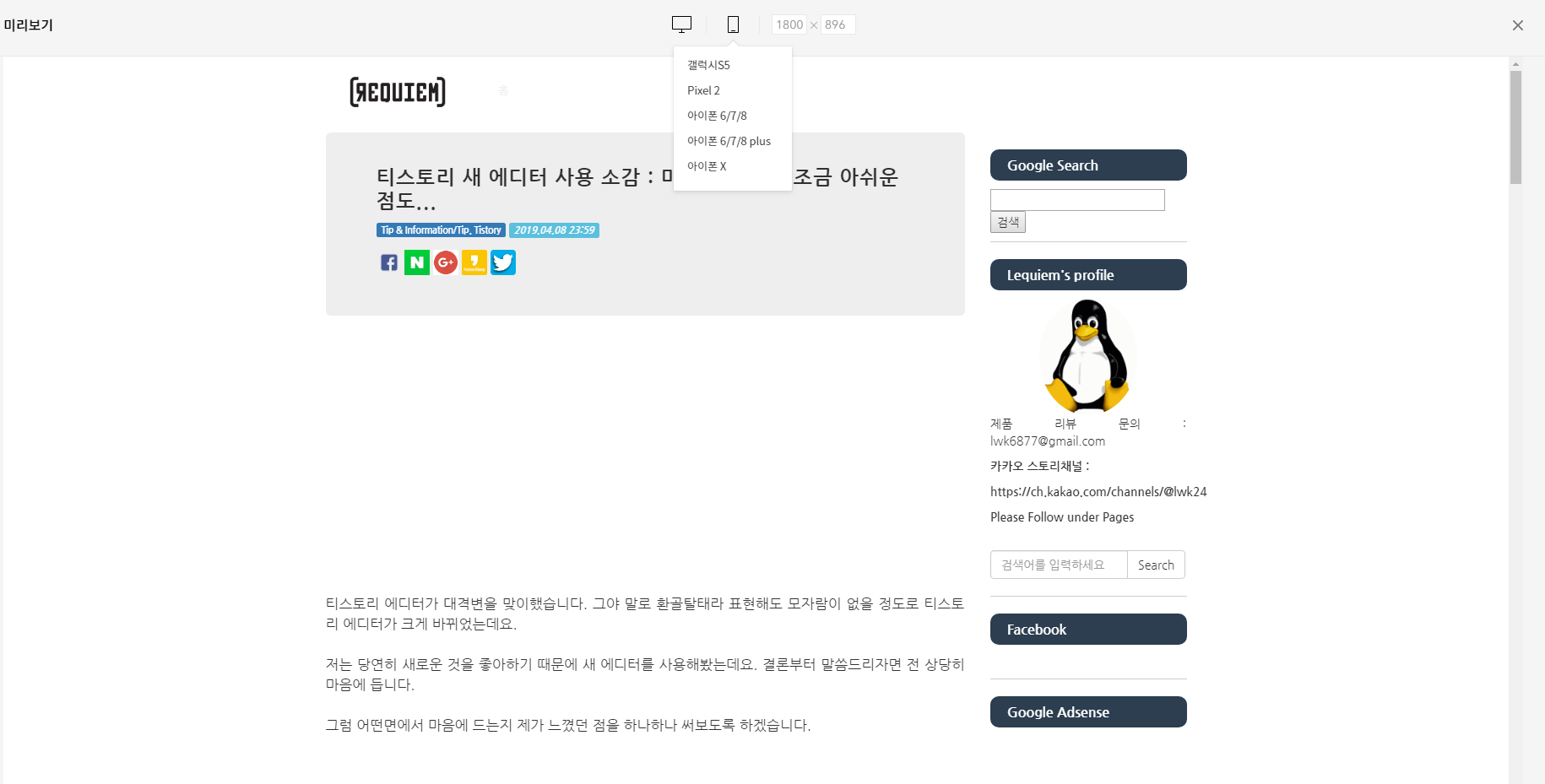
즉 모바일 플랫폼 환경을 고려해서 글을 써야 합니다. 하지만 구 에디터에서 제공하던 미리보기는 오로지 PC 일때의 환경만 보여줘서 너무 아쉬웠는데요.
신 에디터에서는 드디어 모바일 플랫폼 환경을 미리보기를 통해 간편하게 확인할 수 있습니다.


아직까지 제공하는 모바일 환경이 적고 태블릿 환경은 제공하지 않는다는점이 아쉽습니다만 에디터가 베타 버전이기 때문에 얼마든지 더 추가가 될 수 있는 가능성이 있습니다.
일단은 가장 대중적인 해상도를 제시한것 같습니다. 덕분에 저도 글을 쓰면서 모바일에서는 어떻게 보여지는지 한눈에 확인할 수 있었습니다.
나눔고딕 정식 추가
제가 생각하는 가장 가독성 좋은 글꼴 중 하나를 꼽으라면 나눔고딕은 절대 빠지지 않습니다.
대체로 고딕체들이 좀 딱딱해 보이긴 하나 글씨체가 매우 명확해 가독성에는 상당히 유리합니다. 그 중에서 나눔고딕의 경우 글꼴의 미려함은 살리면서도 고딕체 특유의 가독성은 잘 살려 많은 블로거들이 애용하고 있습니다.
하지만 일단 나눔고딕이 네이버에서 제작하고 배포한것이기 때문에 티스토리와는 인연이 좀 없었던 편이였습니다.
그렇지만 이번 신 에디터에서는 본고딕, 나눔고딕과 바른고딕이 정식으로 추가가 되었습니다.
셋 다 모두 뛰어난 글씨체이기 때문에 좀 더 블로그에 맞는 글꼴을 골라 사용하시면 되겠습니다.
제가 작성하고 있는 이 글도 나눔고딕으로 포스팅 되었습니다.
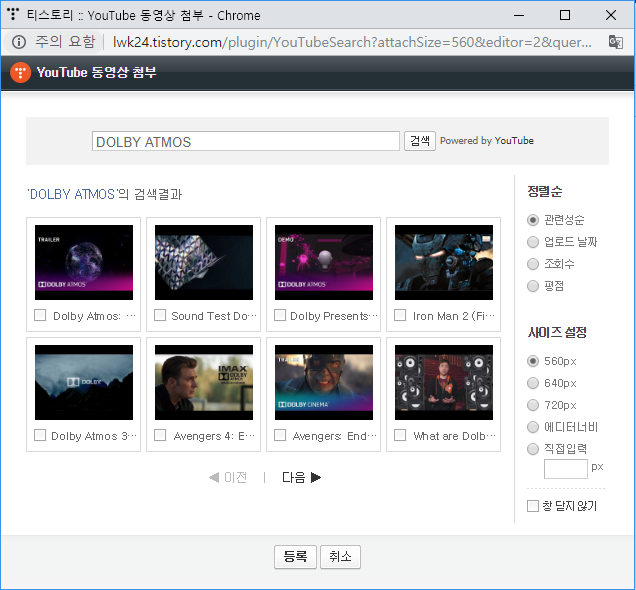
간편한 동영상 추가
이미지 만큼이나 동영상도 간편하게 추가가 가능합니다. 구 에디터의 동영상 추가 기능은 정말 최악이었는데요.
카카오 동영상이야 자사 플랫폼이니 추가가 좀 간편하긴 했으나 유튜브는 추가 하기 위해서는 따로 플러그인을 사용해야 했을 정도입니다.

기존에 유튜브 영상을 추가하기 위해서는 이렇게 검색을 했어야 했고 검색도 대충하면 본인이 원하는 영상이 나오지도 않으니 제목을 전부 입력해야 겨우 나오는 그런 상황이었습니다.
하지만 이제 검색 과정이 필요가 없습니다. 유튜브 영상의 링크를 동영상 첨부 기능에 그냥 붙여넣기만 하면 바로 즉석에서 동영상이 추가 됩니다.
이러한 기능도 네이버의 스마트 에디터와 상당히 유사합니다.
그에 비해 아쉬운 점은?
아쉬운 점이 아주 없다고 하면 거짓말입니다. 제가 사용해보면서 아쉽다고 느껴진 점이 몇가지 있었습니다.
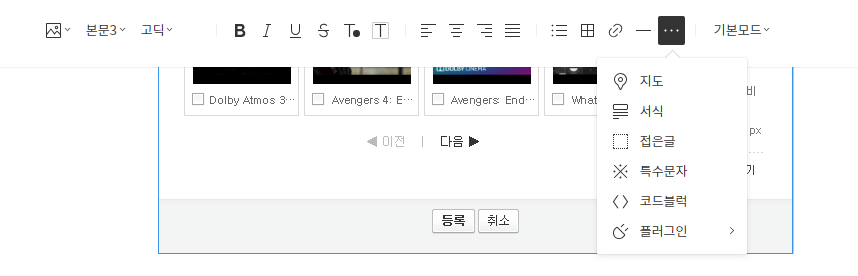
첫째로 간소화 되서 좋긴 하지만 너무 간소화가 되었다는 점입니다.

특히 이부분이 좀 아쉬운데 서식이나 특수문자 코드블럭과 같은 기능이 저런식으로 숨겨져서 한번 더 거쳐야 하는 불편함이 생겼습니다.
주로 프로그래밍 포스팅을 작성하는 분들은 코드블럭 기능이 매우 유용하고 대부분의 티스토리 유저들은 서식을 사용하십니다.
그런데 저런 중요한 기능들이 뭉쳐서 숨겨져 있는 부분이 좀 아쉬웠습니다.
둘째로 유용한 글씨체는 추가됐지만 대신 글씨체가 많이 사라졌습니다.
본고딕, 나눔고딕, 바른고딕들이 추가된건 좋지만 구 에디터에 있던 수많은 글꼴들이 사라졌습니다.
특히나 영어 전용 글꼴들은 전멸을 했는데요. 한글과 영어 둘 다 적용되는 글꼴들로 영어를 써보면 어째 부자연 스럽다는 느낌을 종종 받곤 해서 영어를 써야 할때는 일부러 글씨체를 바꾸기도 했습니다.
그런데 그런 글씨체들이 모두 사라졌다는 점이 아쉽습니다. 베타 버전이라 그렇지만 정식버전에서는 그 많은 글꼴 다시 부활 좀 시켜줬으면 합니다.
셋째로 글씨 크기 조절 기능이 사라졌습니다.
전 오히려 이 글씨 크기 조절 기능은 강화가 됐어야 한다고 생각을 했습니다.
주로 사용하는 글씨 크기는 10, 12, 14, 18 정도였는데 그 사이의 글씨 크기가 없어서 아쉬웠었습니다.
그런데 신 에디터 넘어오면서 도리어 이게 없어지고 제목, 본문 이런식으로 정해진 크기만 제공하게 되었네요?
글씨 크기 기능 설마 없애실건 아니죠?
마지막으로 자잘한 버그가 있습니다.
지금 사용하면서 느낀건데요. 소제목을 짓기 위해 제목1로 글씨 크기를 바꾸고 그 글자들을 굵게 바꾸려고 하면 적용이 안됩니다.
이럴때는 제목 작성 -> 본문 1,2,3 중 하나로 변경 -> 글씨 굵게 설정 -> 제목 1로 변경 이런식으로 바꾸고 있습니다.
이 버그는 수정이 되었으면 하네요.
이것으로 제가 써보면서 느낀 장단점들을 모두 나열해봤습니다.
티스토리가 에디터를 바꾼다는 공지를 올리니 의견은 대체적으로 반반이었습니다.
구 에디터를 아쉬워하면서 신 에디터가 마음에 들지 않아하시는 분들 / 신 에디터에 매우 흡족해 하시는 분들
저는 신 에디터를 매우 흡족해 하면서 쓰는 편입니다.
그렇지만 아직까지 아쉬운 부분이 발견되고 있는데요. 구 에디터라고 모두 나쁜것이 아니고 신 에디터라고 모두 좋은것은 아니라고 생각합니다.
그런 만큼 구 에디터에서 좋았던 기능들은 그대로 계승하고 단점들을 모두 개선하여 완벽한 에디터로 거듭났으면 좋겠네요.
이것으로 포스팅 마치겠습니다.
'Tip & Information > Tip. Tistory' 카테고리의 다른 글
| Flatinum 스킨 본문 영역에 테두리(경계선) 생성하기 (0) | 2019.12.15 |
|---|---|
| 티스토리(TISTORY) 방문자 유입 늘리기 3탄 : 티스토리 예약등록 기능을 잘 활용 하자 (3) | 2019.01.14 |
| 티스토리(TISTORY) 방문자 유입 늘리기 2탄 : 네이버 포스트를 운영하자 (12) | 2017.08.14 |
| 티스토리(TISTORY) 방문자 유입 늘리기 : 페이스북 페이지를 운영하자 (5) | 2017.04.25 |
| 티스토리(TISTORY) 블로그를 네이버 검색에 등록 및 노출 시키기 (0) | 2017.04.24 |
















































