Flatinum 스킨은 무료 스킨중에서 가장 쓸만한 스킨이라 생각을 합니다.
요즘 들어 좀 더 깔끔하고 유지보수까지 되는 유료스킨을 한번 구매해볼까 고민하게 되지만 스킨 한번 지정해놓은거 바꾸게 되면 잠시나마 서칭에 좀 문제도 생기기도 하고 무엇보다 제가 공들여서 이것저것 커스텀 한 것이 아까워서 바꾸고 있지는 않습니다.
그래서 이번에도 Flatinum 스킨에 관련된 글을 한번 작성해볼까 합니다.
Flatinum 스킨은 굉장히 좋은 스킨이긴 합니다만 개인적으로 생각하는 문제점이 있다면 본문영역과 그 외의 영역의 구분이 모호하다는 점입니다.

제 느낌 상으로는 이러한 것이 디자인적으로는 미려해 보일수는 있으나 뭔가 영역 구분이 안되어 있으나 본문에 집중이 안되고 내용이 뭔가 붕뜨는것 같았습니다.
이것이 모든 유저에게 그런것인지는 잘 모르겠으나 적어도 본문 영역만큼은 확실하게 경계를 지어 가독성을 높이고 싶다라는 것이 제 생각이었습니다.

그래서 이렇게 본문 영역에 경계선 즉 테두리를 둘러서 이 부분은 본문영역이라는 것을 확실하게 각인시키고 뭔가 가독성을 좀 높일만한 방법을 포스팅 해보겠습니다.
본문영역 테두리를 생성해보자
테두리를 생성하는 것은 매우 쉽습니다. 그러나 어디에 CSS 코드를 적용하느냐가 매우 난관인것이죠.
Flatinum 스킨은 무료스킨이기 때문에 사용자가 알아서 그 방법을 찾아야 합니다. 그렇기 때문에 우리는 찾아야 합니다.

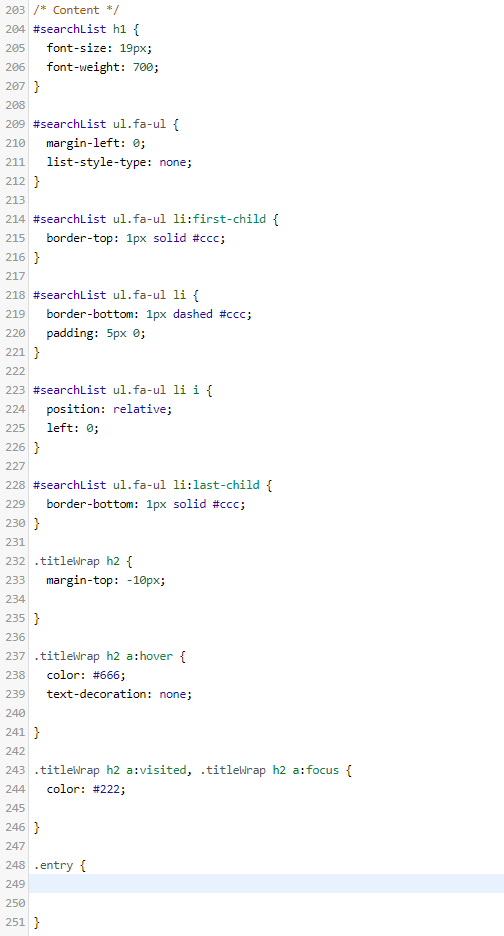
티스토리 스킨편집에서 HTML 편집으로 들어가 CSS 코드 수정 쪽에 위의 부분을 검색해주시기 바랍니다.
.entry 라고 검색해주시면 되겠습니다.
이 .entry 부분이 본문 영역입니다. 이 곳에 코드를 넣어 간단하게 수정을 할 수 있습니다.

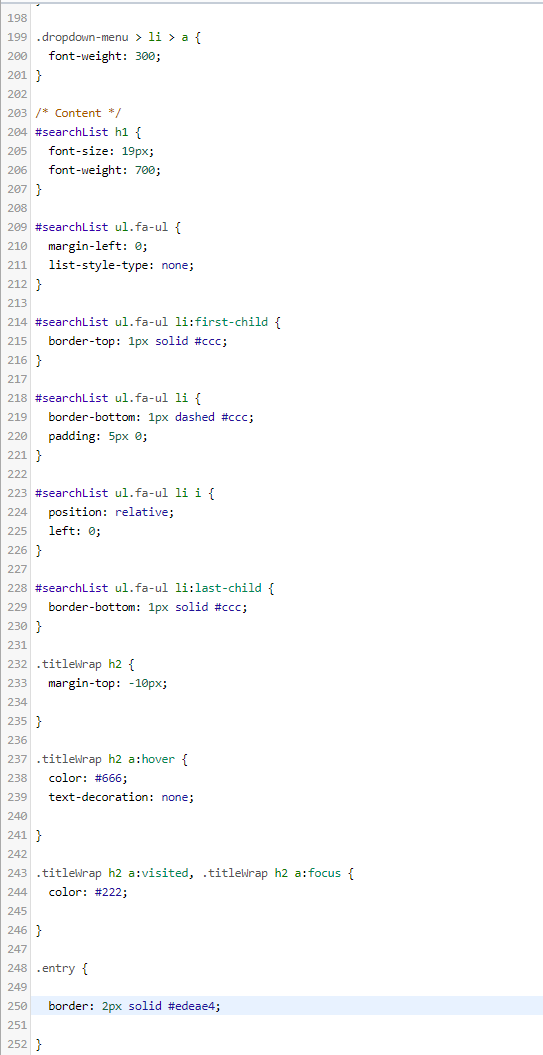
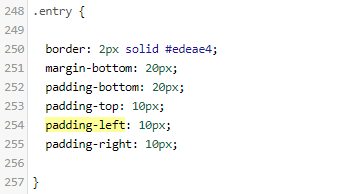
이 .entry 영역에 border : 2px solid #edeae4; 라고 넣습니다.
저 코드의 의미는 border(경계) 2px(굵기는 2픽셀) solid(그냥 실선) #edeae4(이 색깔로) 하겠다는 의미입니다.
각 의미를 이해하셨나요? 굵기는 원하시는대로 조절하시면 됩니다. 더 두껍게 하고 싶으면 3~10px 줘도 되구요.
실선이 싫고 점선으로 하고 싶으면 dotted 라고 넣으면 됩니다.
#edeae4 이게 제일 문제인데 이건 색상을 Hex 코드로 변환한것입니다.
구글에서 rgb to hex를 검색하면 바로 색상과 hex 코드를 매치시키는 웹 툴이 나오는데 그것을 통해 원하는 색을 고르시면 됩니다.

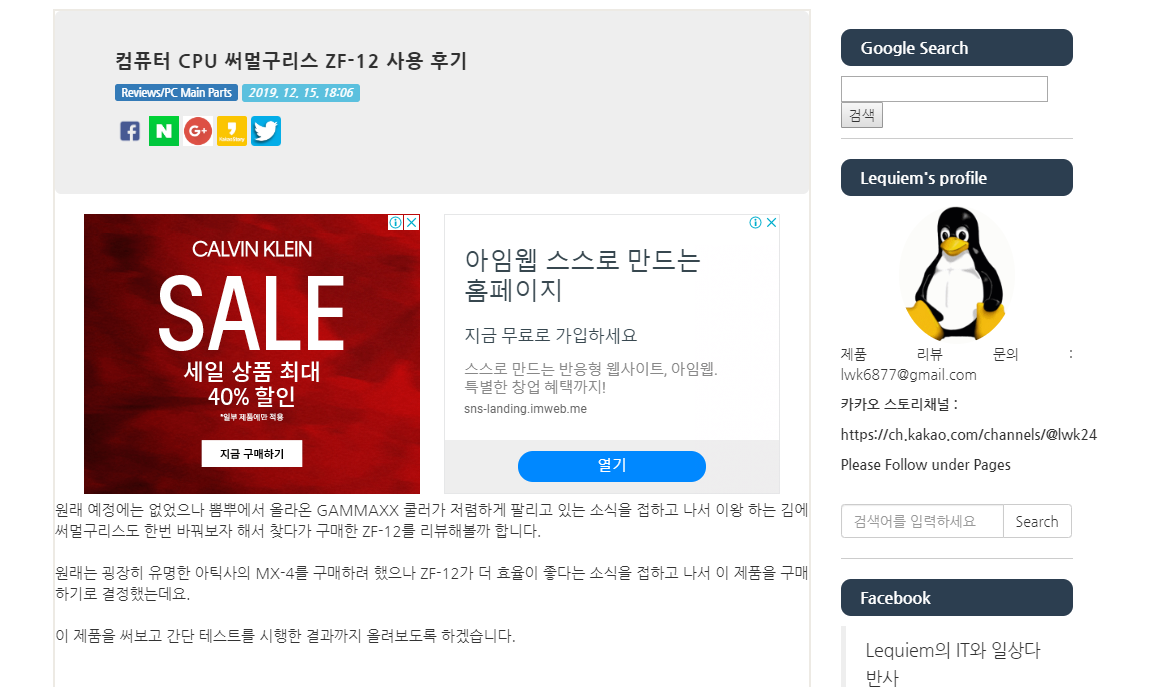
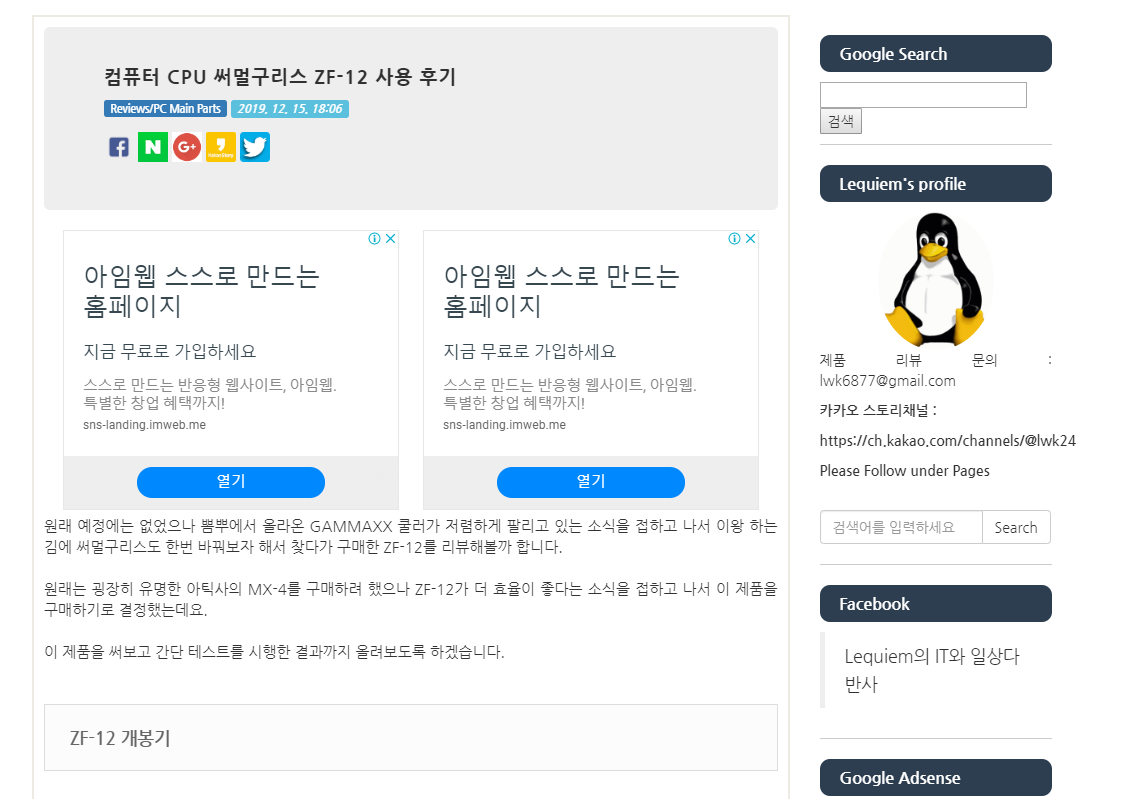
그럼 결과가 이렇게 나오는데 뭔가 좀 마음에 안듭니다.
테두리가 생성은 되서 본문영역을 구분시켜주기는 하는데 너무 딱 붙어있습니다.
여유공간이 없이 저렇게 딱 붙어있으니 오히려 저 테두리가 글을 읽는데 방해를 주는것 같습니다.
그렇기 때문에 저 테두리와 본문 사이에 약간의 여백을 주도록 하겠습니다.
그런 여백은 Padding 값을 주면 해결 됩니다.

위와 같이 추가로 값을 더 주시기 바랍니다. 저는 좌우상하 여백을 각각 다르게 좀 주고 싶어서 저렇게 설정을 했습니다.
대체로 10px 가량을 값으로 줬는데요. 이 정도 여백을 주면...

이렇게 여백이 생기면서 본문영역에도 뭔가 여유가 좀 생깁니다.
이게 끝입니다. 결론적으로 .entry가 본문영역 설정하는 곳이고 거기에 여백과 경계 속성만 주면 된다는 것입니다.
HTML과 CSS를 배워본적이 없어서 이런 간단한것도 하는데 굉장히 오래걸렸던것 같습니다.
어쨌거나 이런 방식을 통해 본문영역에 경계선을 줄 수 있으니 참고해주시기 바랍니다.
이것으로 포스팅 마치겠습니다.
'Tip & Information > Tip. Tistory' 카테고리의 다른 글
| 티스토리 새 에디터 사용 소감 : 마음에 들지만 조금 아쉬운점도... (0) | 2019.04.09 |
|---|---|
| 티스토리(TISTORY) 방문자 유입 늘리기 3탄 : 티스토리 예약등록 기능을 잘 활용 하자 (3) | 2019.01.14 |
| 티스토리(TISTORY) 방문자 유입 늘리기 2탄 : 네이버 포스트를 운영하자 (12) | 2017.08.14 |
| 티스토리(TISTORY) 방문자 유입 늘리기 : 페이스북 페이지를 운영하자 (5) | 2017.04.25 |
| 티스토리(TISTORY) 블로그를 네이버 검색에 등록 및 노출 시키기 (0) | 2017.04.24 |